Якщо ви користуєтеся Google Chrome, то, ймовірно, використовували деякі розширення в браузері.
Ви коли-небудь замислювалися, як побудувати його самостійно? У цій статті я покажу вам, як створити розширення Chrome з нуля.
Зміст
- Що таке розширення Chrome ?
- Як виглядатиме наше розширення Chrome ?
- Як створити розширення Chrome
- Створення файлу manifest.json
- Висновок
Що таке розширення Chrome?
Розширення Chrome – це програма, яка встановлюється у браузері Chrome і покращує функціональність браузера. Ви можете легко створити його за допомогою таких веб-технологій, як HTML, CSS і JavaScript.Створення розширення Chrome подібне до створення веб-додатку, але для цього потрібен файл manifest.json, який ми обговоримо в останньому розділі цієї публікації.
Як виглядатиме наше розширення Chrome?
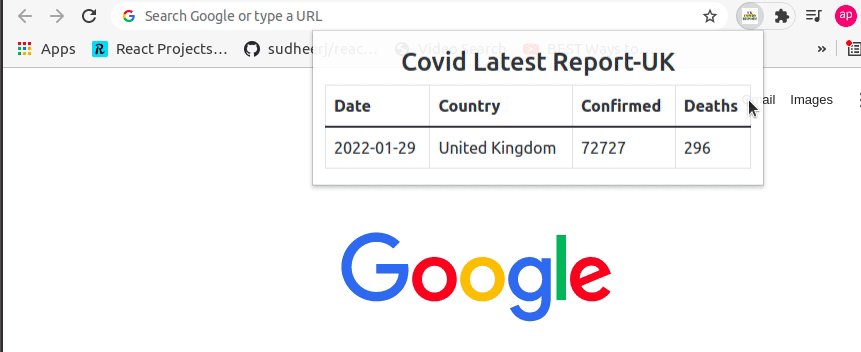
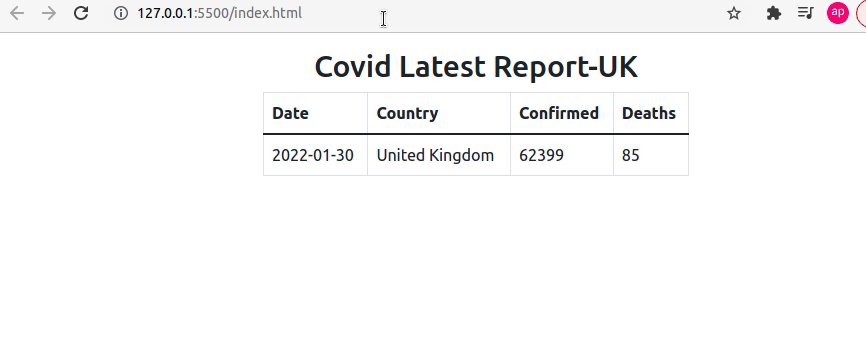
 Останній звіт Covid про розширення UK-Chrome
Останній звіт Covid про розширення UK-Chrome
Як бачите, наведене вище розширення Chrome відображає останні дані про коронавірус (COVID-19) у Великобританії. У цій публікації блогу ми розглянемо, як створити це розширення.
Тут ми будемо використовувати https://api.coronavirus.data.gov.uk/v1/data API для отримання даних. Ми відобразимо лише останній запис для простоти цієї публікації.
Повний вихідний код цього проекту можна знайти на GitHub .
Як створити розширення Chrome
Перш за все, нам потрібно створити порожню папку, куди ми додамо наші файли HTML, CSS і JavaScript.Усередині папки давайте створимо файл index.html із цим шаблонним кодом HTML:
<!DOCTYPE html>
<html>
<head>
<title>Covid-19 Stats- UK</title>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
Тепер давайте додамо посилання на CDN Bootstrap у тег head. Тут ми будемо використовувати фреймворк Bootstrap , щоб нам не довелося писати додатковий CSS у цьому прикладі.
Тепер давайте додамо посилання на CDN Bootstrap у тег head. Тут ми будемо використовувати фреймворк Bootstrap , щоб нам не довелося писати додатковий CSS у цьому прикладі.
<head>
<title>Covid-19 Stats- UK</title>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
У демонстрації ми побачили, що записи відображаються у вигляді таблиці. Отже, тепер нам потрібно попрацювати над створенням таблиці.
У демонстрації ми побачили, що записи відображаються у вигляді таблиці. Отже, тепер нам потрібно попрацювати над створенням таблиці.
<!DOCTYPE html>
<html>
<head>
<title>Covid-19 Stats- UK</title>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-3" style="width: 450px;">
<h2 class="text-center">Covid Latest Report-UK</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>Date</th>
<th>Country</th>
<th>Confirmed</th>
<th>Deaths</th>
</tr>
</thead>
<tbody>
<tr>
<td id="date"></td>
<td id="areaName"></td>
<td id="latestBy"></td>
<td id="deathNew"></td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="script.js"></script>
</html>
Наведений вище код створює таблицю шириною 450px. У таблиці є чотири різні заголовки: Date, Country, Confirmedі Deaths.
Тут ви бачите, що кожним даним таблиці tdприсвоєно різні ідентифікатори. Ми будемо використовувати значення цих ідентифікаторів у JavaScript для оновлення даних таблиці. Крім того, тут ми завантажили JavaScript в кінці після завантаження всього вмісту HTML.
Тепер, оскільки таблицю відображено, нам потрібно попрацювати над написанням JavaScript, щоб отримати дані з API.
Давайте створимо script.jsфайл і додамо такий код:
async function fetchData() {
const res=await fetch ("https://api.coronavirus.data.gov.uk/v1/data");
const record=await res.json();
document.getElementById("date").innerHTML=record.data[0].date;
document.getElementById("areaName").innerHTML=record.data[0].areaName;
document.getElementById("latestBy").innerHTML=record.data[0].latestBy;
document.getElementById("deathNew").innerHTML=record.data[0].deathNew;
}
fetchData();
Тепер давайте розберемо наведений вище код:
- Тут ми використовуємо функцію async під назвою fetchData.
- Дані витягуються з https://api.coronavirus.data.gov.uk/v1/data API.
- Дані JSON зберігаються у змінній під назвою record.
- HTML-вміст td з ідентифікаторами з і date оновлюється areaName відповідними значеннями API.latestBy deathNew
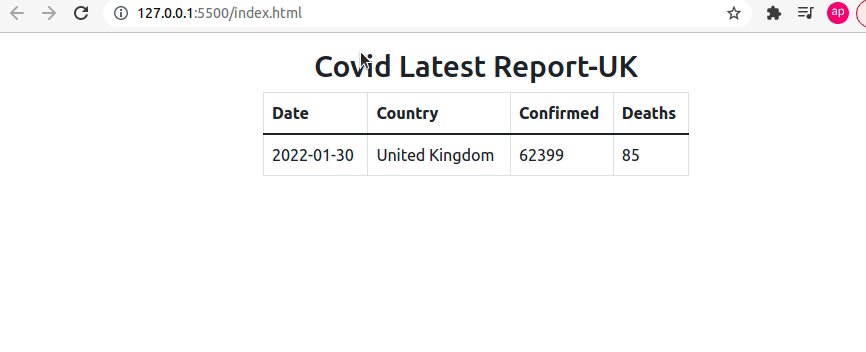
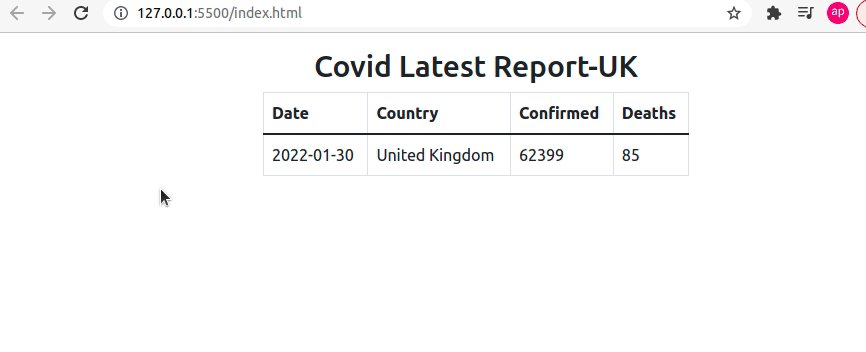
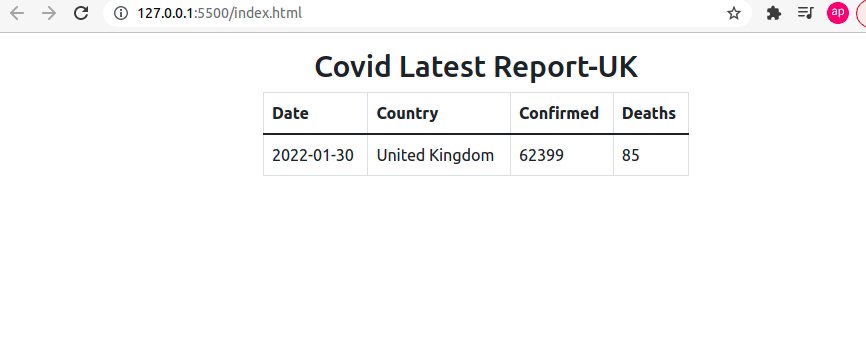
Якщо ми перевіримо браузер, ми зможемо побачити наступний результат.
 Останній звіт про Covid у Великобританії – попередній перегляд у веб-переглядачі
Останній звіт про Covid у Великобританії – попередній перегляд у веб-переглядачіДані витягуються з API і продовжують оновлюватися, як тільки дані в API змінюються.
Файл Manifest.json
Як ми обговорювали раніше, створення розширення Chrome подібне до створення будь-якої веб-програми. Єдина відмінність полягає в тому, що для розширення Chrome потрібен файл manifest.json, у якому ми зберігаємо всі конфігурації.Файл manifest.json містить усю необхідну інформацію для створення розширення Chrome. Це перший файл, який перевіряє розширення, і все завантажується з цього єдиного файлу.
Тепер давайте створимо manifest.json файл у кореневій папці та додамо такий код:
{
"name": "Covid-19 Stats UK",
"version": "1.0.0",
"description": "latest covid data of UK",
"manifest_version": 3,
"author": "Sampurna Chapagain",
"action":{
"default_popup": "index.html",
"default_title": "Latest Covid Report"
}
}
Manifest.json
Наш manifest.jsonфайл містить значення name, version, description, manifest_version(у цьому випадку 3, це остання версія маніфесту), author, і action поля. У полі дії є значення, default_popupяке містить шлях до файлу HTML, який наведено index.htmlв цьому прикладі.
Ви можете подивитися тут , щоб побачити всі конфігурації файлу manifest.json.
Тепер, оскільки ми також додали файл manifest.json, ми готові додати цей проект як розширення в наш браузер Chrome.
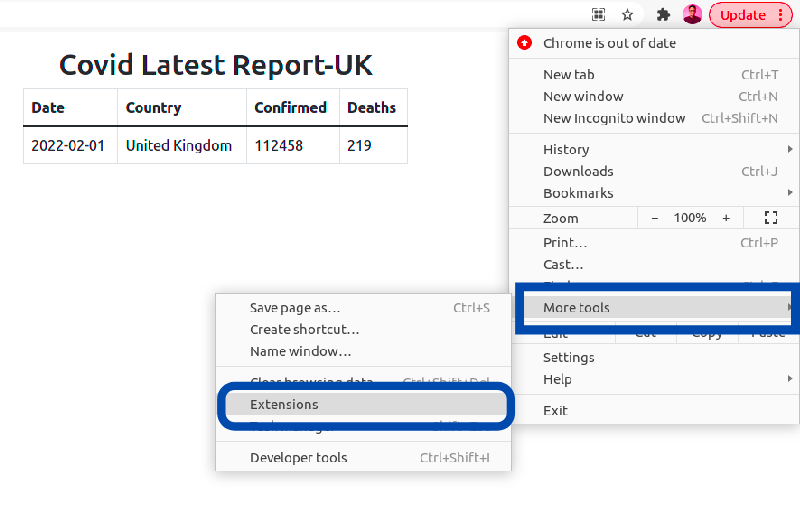
Для цього нам потрібно перейти Select More Toolsта вибрати Extensionsв меню браузера, як показано на малюнку нижче:
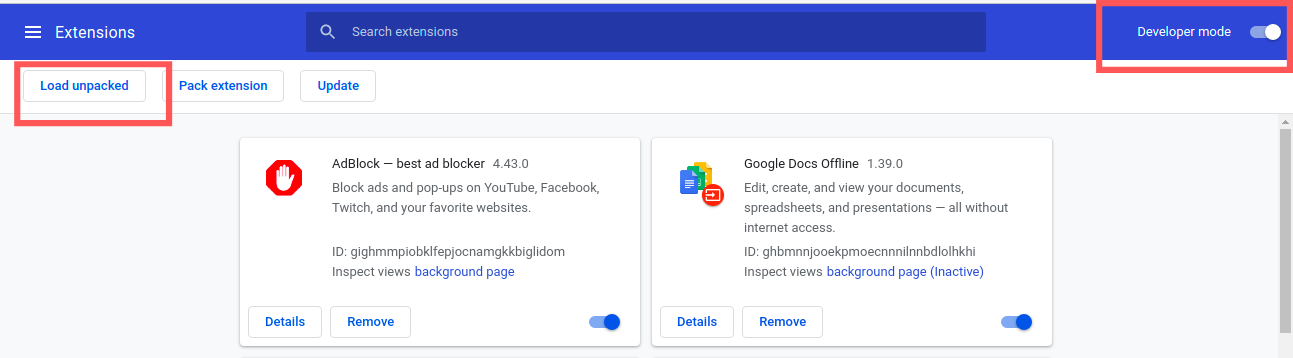
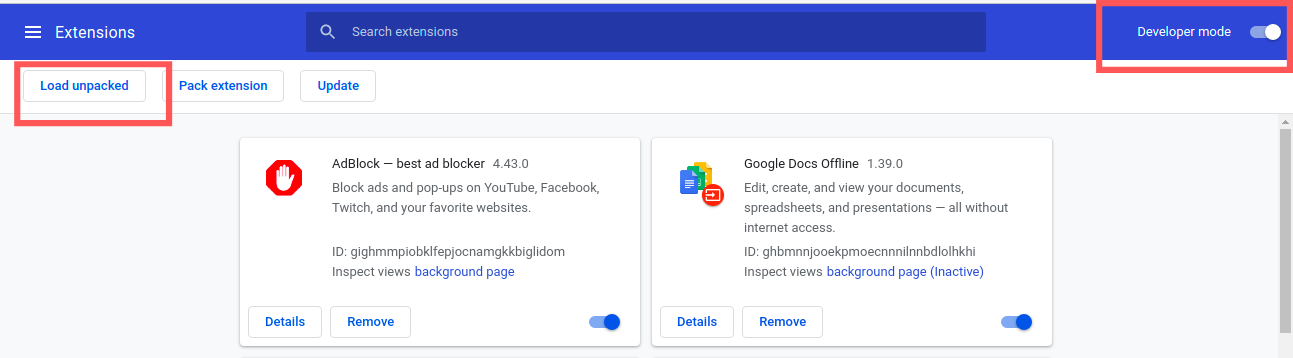
Після вибору «Розширення» відбувається переспрямування на сторінку розширень у Chrome. Переконайтеся, що ви ввімкнули Developer modeтут.
Коли це буде зроблено, вам потрібно натиснути Load unpackedкнопку, яка дозволить нам завантажити наш проект у сховище розширень Chrome.
Тепер розширення доступне в нашому магазині розширень Chrome. Ви також можете закріпити розширення у браузері, як показано на зображенні нижче: Закріпити розширення в браузері
Закріпити розширення в браузері
Це розширення працює лише у вашому браузері. Якщо ви хочете опублікувати його у веб-магазині Chrome, ви можете перейти за цим посиланням .
Manifest.json
Наш manifest.jsonфайл містить значення name, version, description, manifest_version(у цьому випадку 3, це остання версія маніфесту), author, і action поля. У полі дії є значення, default_popupяке містить шлях до файлу HTML, який наведено index.htmlв цьому прикладі.
Ви можете подивитися тут , щоб побачити всі конфігурації файлу manifest.json.
Тепер, оскільки ми також додали файл manifest.json, ми готові додати цей проект як розширення в наш браузер Chrome.
Для цього нам потрібно перейти Select More Toolsта вибрати Extensionsв меню браузера, як показано на малюнку нижче: Перехід до розширень у Chrome
Перехід до розширень у Chrome
Після вибору «Розширення» відбувається переспрямування на сторінку розширень у Chrome. Переконайтеся, що ви ввімкнули Developer modeтут.

Коли це буде зроблено, вам потрібно натиснути Load unpackedкнопку, яка дозволить нам завантажити наш проект у сховище розширень Chrome.
Тепер розширення доступне в нашому магазині розширень Chrome. Ви також можете закріпити розширення у браузері, як показано на зображенні нижче:
 Закріпити розширення в браузері
Закріпити розширення в браузеріЦе розширення працює лише у вашому браузері. Якщо ви хочете опублікувати його у веб-магазині Chrome, ви можете перейти за цим посиланням .
Висновок
Якщо у вас є знання HTML, CSS і JavaScript, ви можете легко створити розширення Chrome. Я сподіваюся, що після прочитання цієї публікації в блозі ви створите кілька цікавих розширень.Щасливого кодування!
(original post here)






Коментарі
Дописати коментар